Implementation Guide
2. Implementation Guide
2.1 Adding the cartridge in SFCC UX Studio
To upload the cartridges into the SFCC server, you first need to add the cartridges in SFCC UX Studio. In order to do this, follow these instructions.
In UX Studio, select in the menu, File > Import.
In the import dialog, select General > Existing Projects in the workspace and click on 'Next'.
Ensure 'Select archive file' is selected and select the compressed cartridge file by clicking on the 'Browse' button.
Click on the 'Finish' button to import the cartridges.
Studio will now ask you if you want to link the cartridge to your active DigitalServer connection. Click on yes or manually link the cartridge to your server by checking the project under project references in the server connection properties.
2.2 Business Manager Configurations
For the Optty integration to work, the following needs to be configured in the Business manager.
2.2.1 Activating the cartridge in Business Manager
Before the Optty functionality can become available on Site, the cartridges have to be added to the cartridge path of the Site. In order to do this, follow the following instructions:
Log into Business Manager.
Navigate to Administration > Sites > Manage Sites.
Click on the site name and on the next page go to the 'Settings' tab.
In the 'Cartridges' input field add 'int_optty_controllers:int_optty_core' in front of the SiteGenesis cartridge.
Click on the 'Apply' button.
To activate the cartridge for the Sandbox/Development/Production instances repeat steps 4 and 5 after selecting the appropriate instance from the 'Instance Type' dropdown menu.
Repeat steps 3 to 6 for each site that is to use Optty.
Go to 'Manage the Business Manager site'.
In the ‘Cartridges’ input field add 'bm_optty:bc_optty:int_optty_core'.
Click on the ‘Apply’ button.
2.2.2 Enable Cartridge Module
To enable the Cartridge module,
Go to Administration > Organization > Roles & Permissions.
Click on ‘Administrator’ and click on the ‘Business Manager Modules’ tab.
In the Select Context dialog, check your site ID checkbox and click on the ‘Apply’ button.
Find ‘Optty’ and check the checkbox to enable it.
Click on the ‘Update’ button.
3.2.3 Importing Metadata
For the Optty integration to work, the following object structures (metadata) need to be imported and configured in the Business manager. Follow the below steps:
In the cartridge bundle find the ‘metadata/optty-meta-import’ folder.
Find the ‘sites’ folder and inside it, find the ‘RefArch’ folder.
Rename this ‘RefArch’ folder to the ID of your site. If you have multiple sites that need this meta to be imported, then copy and paste this ‘RefArch’ folder to replicate for other sites. Rename those folders with the ID of the corresponding sites.
In the cartridge bundle, inside the ‘metadata’ folder, compress optty-meta-import folder to generate ‘optty-meta-import.zip’ file.
Go to Business Manager Menu > Administration > Site Development > Site Import & Export
Under Import: Upload Archive: Ensure that the radio button with the label ‘Local’ is enabled (Else click on the radio button to enable it)
Click on Choose File input field, select the ‘optty-meta-import.zip’ file from the open dialog box and click on the upload button.
After finishing the upload, from the Archives list click the radio button corresponding to ‘optty-meta-import.zip’ and click on the ‘Import’ button.
Click on the ‘OK’ button of the confirmation box asking, ‘Are you sure that you want to import the selected archive?’
3.2.4 Custom Site Preferences
After the successful metadata import following attributes should have been created:
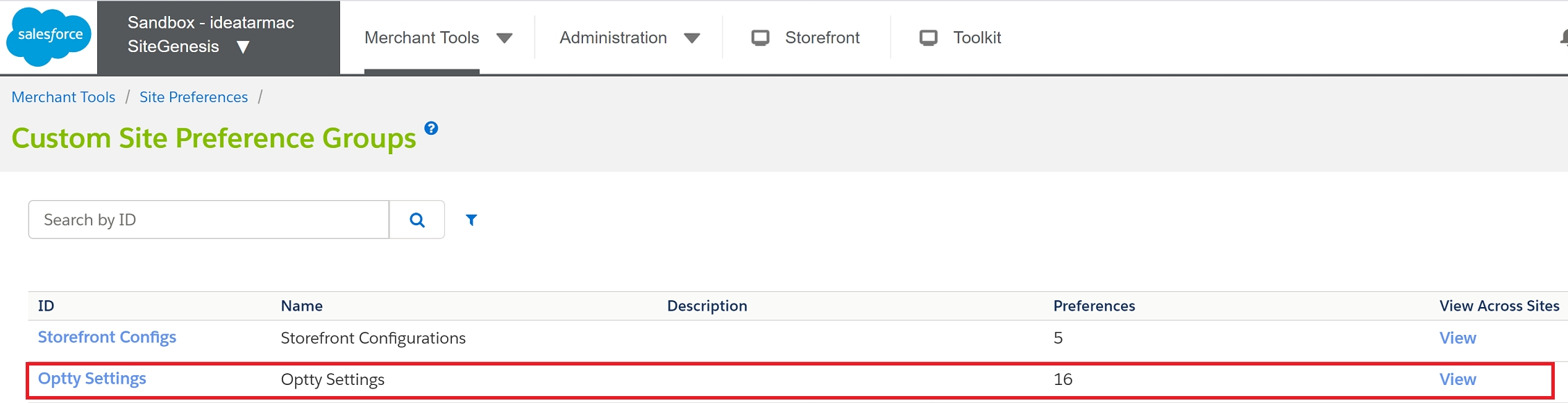
In Business Manager, navigate to Merchant Tools > Site Preferences > Custom Preferences. Custom site preference groups with the ID ‘Optty Settings’ will be available.

Please select it and edit the attributes according to your Optty account data.
For each site, set the values for your site preferences. Many of these values will be provided during sign-up to Optty or found within the UPP.
Is Optty Enabled (ID: isOpttyEnabled, Type: Boolean) – Used to enable and disable Optty and its functionality in a single point.
API Client ID (ID: opttyAPIClientID, Type: String) – API client Id of Optty.
Client Secret (ID: opttyClientSecret, Type: String) – Client secret of Optty.
Secret Key (ID: opttySecretKey, Type: String) – Secret key of Optty. Used to generate the signature.
Widget Mode (ID: opttyWidgetMode, Type: Enum of Strings) – Used to select preview and live mode.
Display Mini Cart Widget (ID: opttyEnableMinicartWidget, Type: Boolean) – Used to enable and disable the Optty widget on the minicart page.
Display Cart Widget (ID: opttyEnableCartWidget, Type: Boolean) – Used to enable and disable the Optty widget on the cart page.
Display Product Details Widget (ID: opttyEnableProductDetailsWidget, Type: Boolean) – Used to enable and disable Optty widget on the product details page.
Display Product Listing Widget (ID: opttyEnableProductListingWidget, Type: Boolean) – Used to enable and disable Optty widget on the product listing page.
Display Checkout Widget (ID: opttyEnableCheckoutWidget, Type: Boolean) – Used to enable and disable Optty widget on the checkout page.
Display Footer Widget (ID: opttyEnableFooterWidget, Type: Boolean) – Used to enable and disable Optty widget in the footer.
Summary Page Enabled (ID: isOpttySummaryPageEnabled, Type: Boolean) – Used to enable and disable the summary page.
Live Widget URL (ID: opttyLiveWidgetURL, Type: String) – Widget URL for live mode.
Sandbox Widget URL (ID: opttySandboxWidgetURL, Type: String) – Widget URL for preview mode.
Scope (ID: opttyScope, Type: String) – Scope of Optty.
Live Widget Configuration (ID: opttyLiveWidgetConfiguration, Type: Text) – Configuration data of live widget.
Default Checkout (ID: opttyDefaultCheckout, Type: Boolean) – Used to enable and disable Optty default checkout.
Custom Checkout Button (ID: opttyCustomCheckoutButton, Type: Boolean) – Used to enable and disable the Optty custom checkout button.
Use Default Locale(ID: opttySetDefaultLocale, Type: String) – Used to set locale value for a site that has selected ‘Default’ as the default locale.
Orders Created Time(in Minutes)(ID: opttyOrdersCreatedTime, Type: String) – Used to find the orders behind this given time. Set time in minutes.
3.2.5 Payment Methods
Under Merchant Tools > Ordering > Payment Methods, check that the payment method with ID ‘OPTTY’ is created.

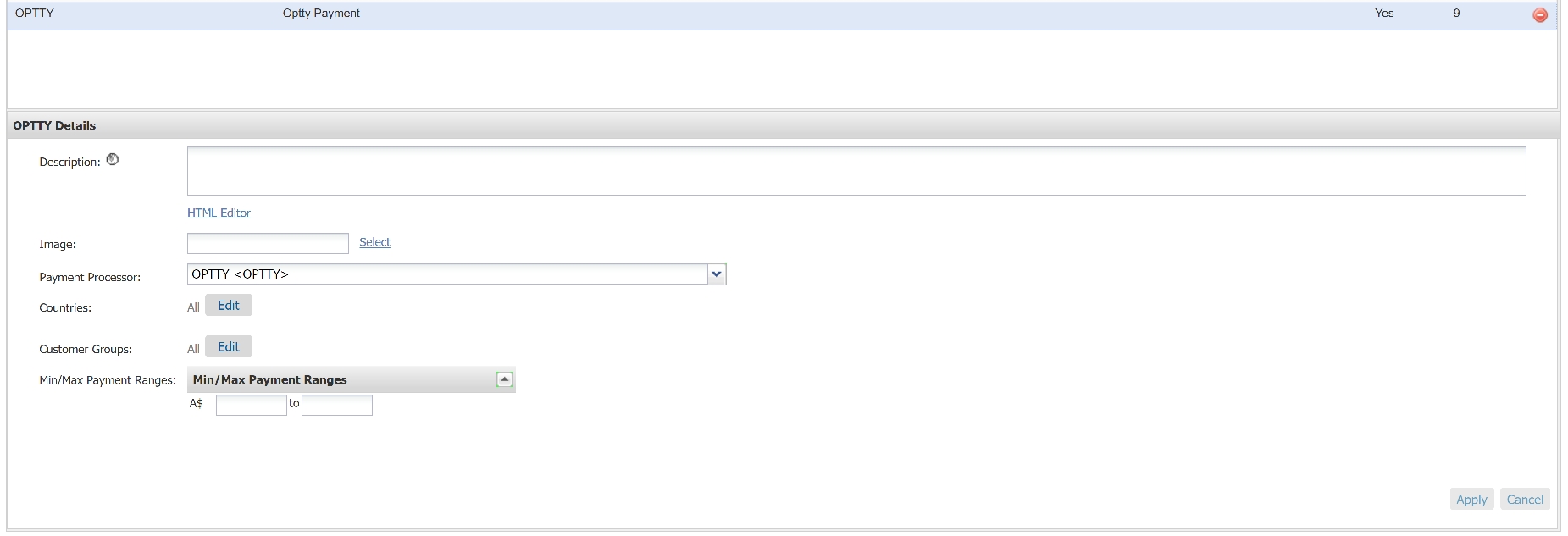
3.2.6 Payment Processor
Under Merchant Tools > Ordering > Payment Processors, check those payment processors with IDs ‘OPTTY’ and ‘OPTTY_PROVIDER’ are created.
3.2.7 HTTP Services
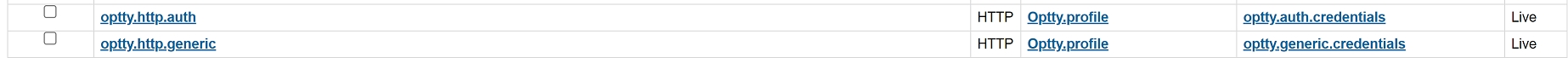
Under Administration > Operations > Services, check that services with IDs ‘optty.http.auth’ and ‘optty.http.generic’ are created.

3.2.8 Jobs
Under Administration > Operations > Jobs, check that job with ID ‘OpttyMerchantData’ and ‘OpttyOrders’ is created.
3.3 Custom Code
To integrate Optty into the store few changes should be made to the default Site Genesis cartridge code.
3.3.1 SiteGenesis controllers cartridge changes
Below are the changes that you have to implement in the storefront controller code, for each file. To find these files go to (SiteGenesis Storefront Controllers cartridge) > cartridge.
Move the file from ‘int_optty_controllers/reference/cartridge/scripts/payment/processor/OPTTY.js’ to <SiteGenesis controllers cartridge>/ cartridge/scripts/payment/processor/OPTTY.js
Move the file from ‘int_optty_controllers/reference/cartridge/scripts/payment/processor/OPTTY_PROVIDER.js’ to <SiteGenesis controllers cartridge>/ cartridge/scripts/payment/processor/OPTTY_PROVIDER.js
scripts/hooks.json
Inside the ‘hooks’ array, add a new hook definition for the Optty processor under the specified line
controllers/COBilling.js
a. In the resetPaymentForms function, add below lines and else if condition under specified lines.
b. In the billing function, find the function save: function (). Replace the existing function with the below code.
3.3.2 SiteGenesis core Cartridge changes
Below are the changes that you have to implement in the storefront core code, for each file. To find these files, (Sitegenesis core cartridge)> cartridge.
Scripts
scripts/util/Resource.ds
a. In ResourceHelper.getUrls function, add ‘opttyCheckout’ key in var urls
b. In ResourceHelper.getPreferences function, add OPTTY_ENABLE and SUMMARY_PAGE_ENABLE keys in the return object.
Templates
1. templates/default/components/footer/footer.isml
Add the code under the specified line.
2. templates/default/checkout/cart/minicart.isml
Add the code under the specified line.
3. templates/default/checkout/cart/cart.isml
Add the code under the specified line.
4. default/rendering/category/categoryproducthits.isml
Add the code under the specified line.
5. templates/default/product/producttile.isml
Add the code under the specified line.
6. templates/default/slots/product/product_listing.isml
Add the code under the specified line.
7. templates/default/product/productcontent.isml
Add the code under the specified line.
8. templates/default/product/producttopcontentPS.isml
Add the code under the specified line.
9. default/product/components/productsetproduct.isml
Add the code under the specified line.
10. default/checkout/billing/billing.isml
a. Replace the below code
With
b. Add the code under the specified line.
c. Replace the below code
With
11. default/checkout/billing/paymentmethods.isml
a. Add the code under the specified line.
b. Replace the below line,
With:
c. Add the code under specified line.
12. templates/default/checkout/summary/summary.isml
a. Replace the below code block,
With:
Client-side JavaScript
1. js/pages/checkout/billing.js
a. Add the following function.
b. Add code to the exports.init function.
SCSS
Move the file from ‘int_optty_core/cartridge/scss/default/_optty.scss’ to ‘<SiteGenesis core cartridge> /cartridge/scss/default/_optty.scss’.
scss/default/style.scss
3.4 Testing
In Business Manager, navigate to Merchant Tools > Site Preferences > Custom Preferences. A custom site preference group with the ID ‘Optty Settings’ is available. Please click on the group ID and set the respective data obtained from Optty.
In Business Manager, navigate to Administration > Operations > Services. Then click on the ‘Credentials’ tab. Set the service URL to the relevant environment for ‘optty.auth.credentials’ and ‘optty.generic.credentials’.
In Business Manager, navigate to Administration > Operations > Jobs. Find the job ‘OpttyMerchantData’ and run the job.
A merchant needs to set up a return callback URL for Optty. The return call-back URL is
https://<Host name>/on/demandware.store/Sites-<Site ID>-Site/<Site Locale ID>/OpttyCheckout-HandleResponseWhen the service is unavailable, Optty API will provide the industry-wide and expected HTTP 500 response error and the user cannot see the live widget in the storefront and is unable to checkout using ‘Optty’ payment method.