Component Overview
1. Component Overview
The basic Optty architecture (from a business user perspective) includes the following application and/or cartridge functionality:
A) Universal Payments Platform (UPP)
B) A module or cartridge that points to the Optty API end-points
C) API payloads that include Javascript to render the Optty default widgets (if used)
D) Call-to-action widgets (Footer, Listing Page, Product Detail Page, Cart and Checkout)
A combination of Custom Configuration on the Business Manager and specific configuration within the standalone ORCC allows the client to customize a number of different display and visibility options.
1.1 Functional Overview
The majority of the display and all of the business logic that determines the availability of a given Payment Provider sits within the Optty application set and is accessed by client business users through the Universal Payments Platform (UPP).
The Cartridge allows the Optty integration to be switched on or off and in some cases override design and aesthetic configuration options directly within the store-front templates.
Once a retailer has added one or more payment providers using the UPP the Optty integration will be available to the client's customer base.
Store-front users will see Call-to-action widgets displayed throughout their journey (D) when a ‘buyer’ arrives at the checkout page they will see a new payment option is available (Optty – but can be re-branded as desired by the retailer).
Customers select the payment provider they wish to use and are then re-directed to the provider-hosted pages.
If the process is successful, the customer is redirected back to the retailer's nominated success page and an order is created with the appropriate payment status.
For transactions that are not successful retailers can define how they would like the re-direct to behave.
1.2 Optty Widgets
Optty widgets are pure JavaScript widgets that can be integrated into third-party web-based e-commerce platforms. This section serves the purpose of demonstrating how the Optty widgets can be successfully integrated into third-party E-commerce platforms.
Optty provides widgets in the footer, cart, minicart, product listing page, product details page, and checkout page to display the available Payment providers and relevant information.
1.3 Optty Payment Flow
Integration Pre-Requisites
The following is required to proceed with an Optty integration:
Authentication (OAuth2) client ID and secret provided by Optty.
A shared secret between Optty and the integration platform is used for HMAC signing and verification of browser-side parameters sent between Optty and the integration backend.
A callback URL to accept payment redirects from Optty. This will need to be provided by the e-commerce platform.
A list of domains that will have the Optty widgets embedded that Optty will whitelist.
Login credentials to the Optty Universal Payments Platform (UPP).
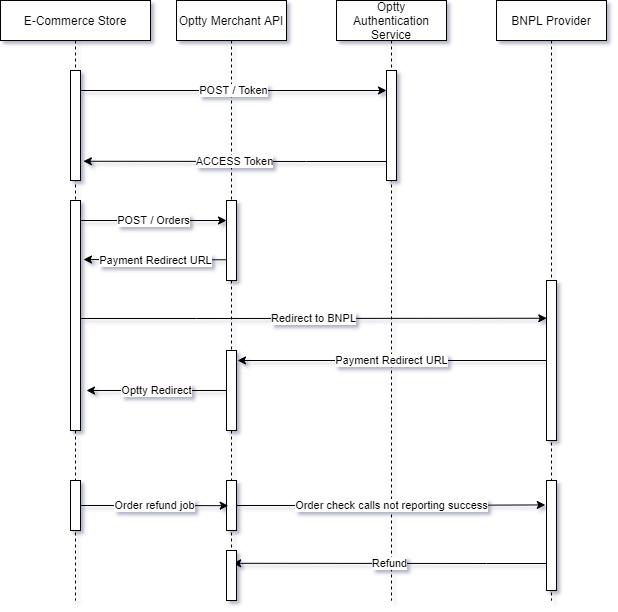
To handle a payment flow using Optty, the following functions need to be carried out:
Authentication - using client credentials to gain an OAuth2 access token.
Order Placement - A server-to-server call to Optty’s orders endpoint to initiate the payment process.
Redirect Handling - Handle the payment redirect from Optty that indicates the payment status.
Refunds - Handle the store’s refund process for all orders paid for using Optty.
Below is a diagram representing the flow an Optty order would go through when integrating with an e-commerce store.

1.4 Compatibility
Designed for Commerce Cloud API version 16.2 or higher, based on SiteGenesis 2 and the cartridge is tested in compatibility mode 21.2.
1.5 Privacy of Payments
This integration requires access to the following customer data elements:
Billing Address,
Shipping Address,
Order Details and
Customer Profile.