Edit Your Template
You will now need to edit the template files to add the Widgets to the Product and cart pages.
In your BigCommerce admin, select Channel Manager from the menu.
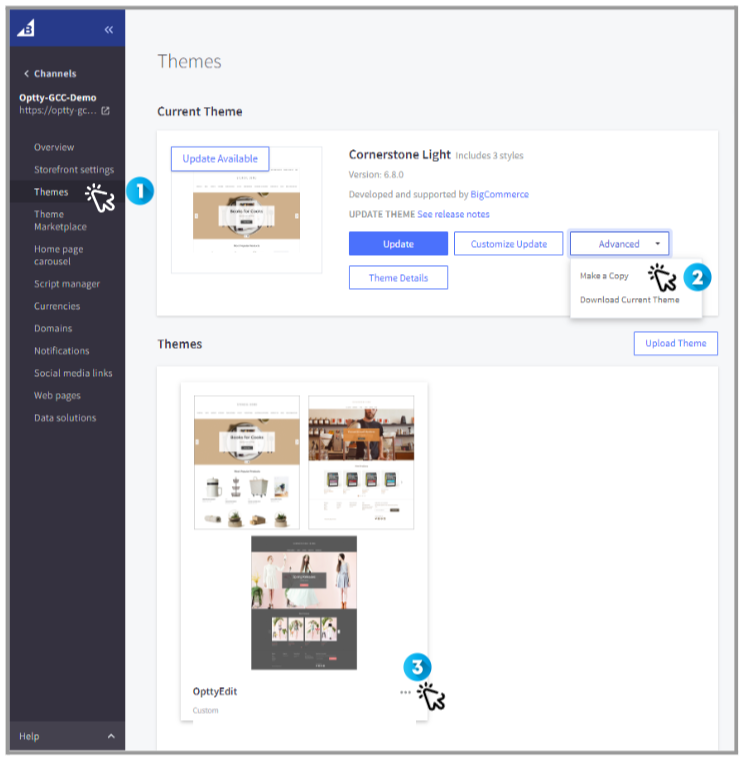
Make a copy of your theme by clicking Edit storefront settings and then selecting Themes from the left menu, then under the [Advanced] button, click Make a Copy from the drop down menu. Once you name the new theme click Save a Copy.
Then under your new theme, you can click the 3 dot menu and select Edit Theme Files. BigCommerce may then ask for a confirmation, where you just click the [Edit Theme Files] button in the overlay.

Once you’re in the Theme Editor, select Templates from the Left Hand Side navigator, and then update the files as described in the following sections. .
Any example code has been created to work with the default “Cornerstone” theme and may need to be amended to fit your template.
Product Cards
Theme File: templates/components/card.html
Insert following code above the last </article> tag
Product Listing Page
Theme File: templates/components/products/product-view.html
Insert following code after line 115: {{{region name="product_below_price"}}}
Cart
Theme File: templates/pages/cart.html
Insert following code above the line {{else}} <h3 tabindex="0">{{lang 'cart.checkout.empty_cart'}}</h3>
Footer
Theme File: templates/components/common/footer.html
Insert following code above the line {{#if theme_settings.show_powered_by}}