Create Widget Token
You’ll then be taken to a page to add your Widget Token. To obtain your widget token, you need to go back to the Universal Payments Platform and login.
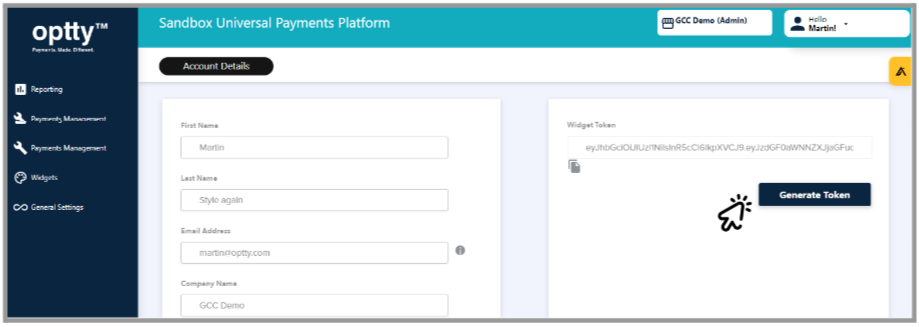
Then click on your name on the top right and select View Account.
On the right hand side of the screen, you should see the Widget Token section with a [Generate Token] button, which you need to click. Once the token is generated, you should see it in the field. Click the copy button next to the token to copy it to your clipboard.

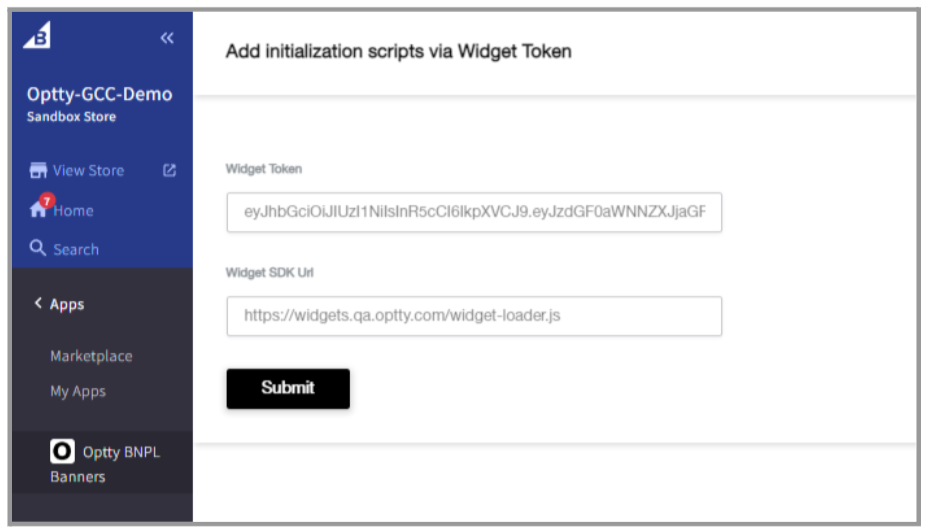
Return to your BigCommerce admin screen and enter the Widget Token into the corresponding field.
Then enter one of the following URL’s into the Widget SDK Url field.

Finally, click [Submit] and you should see a success notification pop up.